
Hype 3 采用了全新圖標和設計,並且更好的支持中文,不過圖標的效果看起來還是怪怪的,木質紋理裡的正方形上有兩個尺子,還有黑色和白色的不規則形狀,不過 HTML 5 logo 卻顯得格外突出。第一次運行 Hype 3時,應用會提供一些功能概覽、使用教程以及各種新技巧等知識,用戶可以點擊右側的功能進行查看。

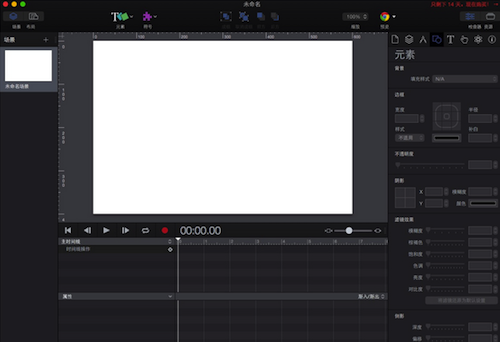
Hype 3 的默認界面采用專業黑色設計,分為5個主要區域,包括頂部的工具條,左側的場景切換,中間的內容區和動畫控制區。最右側是對元素、符號以及頁面屬性的一些控制。Hype 3 的整體界面操作有些類似 Xcode,不過有了更簡化的操作流程,用戶只需要在空白區域錄入內容,然後選擇內容的動畫變化即可。

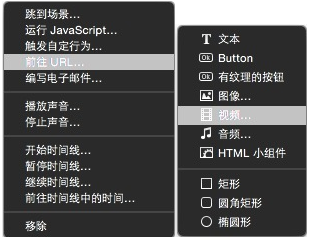
在 Hype 3支持添加兩種內容:元素和符號。元素內容就是下圖中的形式,包括文本、按鈕、有紋理的按鈕、圖像、視頻、音頻以及各種形狀,元素是可變的內容。當我們選擇添加元素後,可以自動在內容區增加相關內容。符號是可以重復使用的組件,包括元素、時間線和動畫。當我們完成了符號創建後,可以在以後的界面繼續使用。

創建了元素或符號後,我們可以為這些元素增加操作後的行為,比如我們可以選擇鼠標輕點、鼠標移至時和鼠標移除時,元素和符號發生的操作,包括觸發自定義行為ie、跳轉場景,運行 JS,以及播放和停止聲音等。

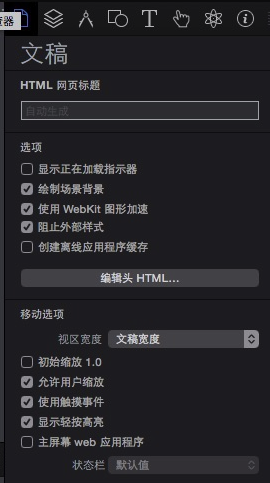
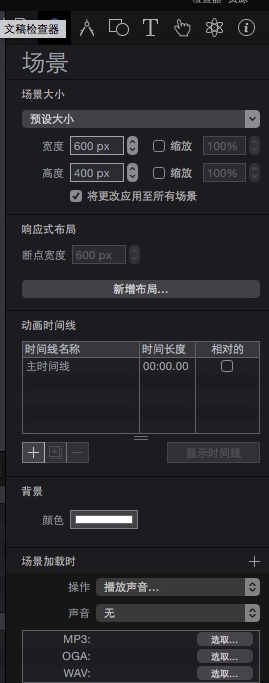
Hype 3 右側的檢查器中包含了各種對文稿以及內容設置的功能,比如我們可以選擇顯示器兼容性,HTML 網頁標題等文檔相關的設定。場景界面下,可以選擇場景加載時、卸載時、按鍵時以等操作時,場景內元素產生的各種行為。


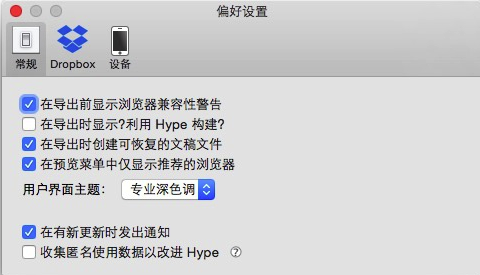
Hype 3 的常規設置中,可以調整用戶界面主題色調,以及一些警告的提示設置。此外,Hype 3還可以通過 Dropbox 同步數據,目前應用還不支持 iCloud Drive。最後,應用還有 Hype Reflect for iOS 的推薦,iOS 版 Hype 可以即時預覽 Hype 生成的網頁和 HTML 5動畫。總得來說,Hype 3 將復雜的網頁和動畫創建功能集成在簡單易於使用的界面之中,當然學些 Hype 3 也需要一些精力和時間,不過整體過程要比學習變成更容易一些。
