動畫技術不僅被廣泛應用在影視上,現在又被廣泛地應用在網頁和多媒體產品中,並已成為一種潮流。動畫實際上就是:一系列有細微差別的靜態圖片在屏幕的連續展示,各幅圖片之間的細微差別就在人的視覺誤差中形成了連續的動畫。Director作為流行的多媒體創作工具,它有著強大的動畫制作能力,我們將分成幾部分向你介紹Director 中各種制作動畫的方法。
一、逐步記錄法(Step Recording)
逐步記錄法(Step Recording)是最基本的動畫制作手段,它就是逐幀逐幀地記錄精靈(SPRite)的信息,包括位置、大小和造型成員(member)等。我們利用兩個例子來介紹“逐步記錄法”。
第一個例子“下落的小球”:小球從高處落下然後斜向上彈起。
第二個例子“開放的鮮花”:一株花生長和開放的全過程。
第一個例子的實現步驟如下:
(1)、在畫圖工具(Paint Windows)中畫一個小球。
(2)、把剛畫好的小球拖放到舞台(Stage)上,並移到舞台的上部。如圖1。

(3)、選定舞台上的精靈,再選擇菜單:Control / Step Recording。
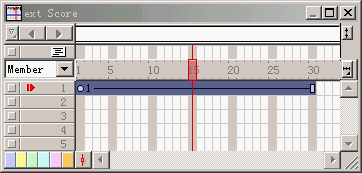
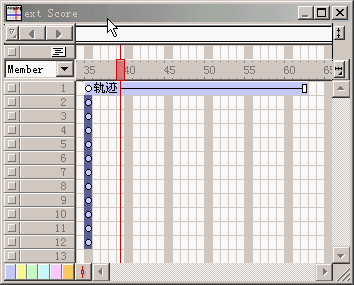
打開Score窗口,可以看到在被選擇精靈的通道左邊出現了一個紅色小箭頭,如圖2所示,這說明這個精靈已處在逐步記錄的狀態。

(2)在Score窗中將這個精靈的幀跨度拉到30幀,將當前時間指針移到精靈的第一幀的位置;如圖2所示。
(3)用菜單:Window/Control Panel 打開控制面板;如圖3。

(4)通過控制面板的單步前進按鈕(Step Forward)將時間改為第2幀,然後在舞台(Stage)上將小球拖到一個新的位置;重復上面的操作依次更改後面的各幀。
(5)當小球落到地面時就會變形——變扁。這樣在改變小球位置的同時還要改喲變它的形狀。用鼠標拖拉舞台上小球的外框,就可以改變它的的外形。
(6)設置完所有的幀以後,使用菜單命令:Control / Step Recording 取消逐步記錄狀態。
(7)在逐步記錄法我們不僅可以改變精靈每一幀的位置大小,還可以改變它的透明方式和透明度等。
上面的例子只是簡單的移動和變形,但是動畫並不僅僅是如此,有些動畫是很復雜的,無法用簡單的移動和變形來描述。比如鮮花盛開的過程,我們就不能用角色在舞台上的運動來描述,它已轉變成了角色在舞台的轉換。也就是說在不同的時間將不同的造型成員依次連續展示,而不是一個造型成員在舞台上的運動。
下面我們就來做這個“開放的鮮花”的動畫。做這個動畫我們需要用到Director8.0自帶例子中的一些圖片。獲得的方法如下:
1、 打開“Director安裝目錄\\Learning\\Completed_Tutorials\\fun.dir ”,
2、 選擇我們需要的所有圖片,然後按CTRL+C(目的是拷貝,你也可以用鼠標右鍵的捷菜單中的Copy Cast Members)。
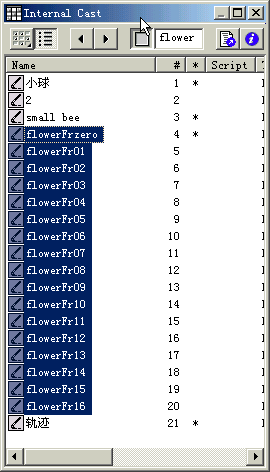
3、 打開我們的電影(Movie),打開Cast Window ,用鼠標右鍵捷菜單中的Paste Cast Members項來粘貼所需要的圖片。(在粘貼前請確認fun.dir已被關閉,否則你是粘貼不了的。)如圖4

在成功獲得所需的圖片後,我們來實現這個動畫,下面是操作步驟:
(1)把第一張圖——“flowerFrzero”拖到舞台(Stage)中,擺好位置,
小技巧:“flowerFrzero”拖到舞台後是黑色的底,極不好看。我們可以讓它的黑色去掉,變成透明的。可以用Ctrl+鼠標單擊,在彈出的菜單中選擇:Background Transparent。但是發覺沒有什麼變化!不要急,這是因為底色不對的原故。打開 Property Inspector 窗口,把原來是白色的底色改為黑色就可以了,如圖6。
(2)打開Score 把當前指針移動到精靈的第一幀。
(3)用菜單命令:Control / Step Recording 打開逐步記錄。
(4)利用控制面板的下一幀按鈕,把當前時間移到第3幀。
(5)打開 Cast 窗口,選中第二張圖片——“FloserFr01”;
(6)選擇菜單 Edit / Exchange Cast Member 命令;這是改變充當精靈的造型成員的菜單命令,這時你會發現舞台上的精靈的已變成了FloserFr01的樣子。
(7)重復上面的操作,將每隔兩幀就把精靈的造型成員都依次改為Cast 上對應的造型成員,直到最後一個 FloserFr14 。
從頭播放這一段影片,你就會看到一朵鮮花生長的全過程。
通過上面的兩個例子,我們初步領略到了Director強大的動畫功能。同時也感到用逐步記錄來創建動畫並不是很方便和快捷,其實我們還有更好的方法來創建上面的兩個動畫效果。下面我就做簡單的介紹。
二、從空間到時間(Space To Time)
在用逐步記錄制作小球下落動畫時,在設置一幀時我們只看到一個小球,所以我們很難把握小球運動前後的相對位置。幸好Director為我們提供了解決這一問題的方法,它就是空間到時間(Space To Time)的技動畫術,利用空間到時間技術制作小球下落的動畫上驟如下:
(1)打開畫圖窗口(Paint Window),畫出小球的運動軌跡;
(2)把上面畫好的軌跡放到舞台(Stage)上。
(3)從Cast 窗口將小球拖到舞台上的軌跡上的起點處。
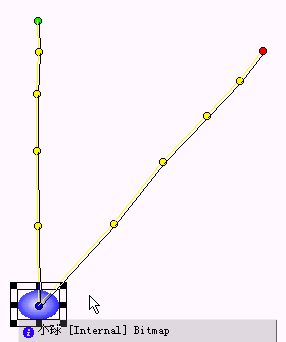
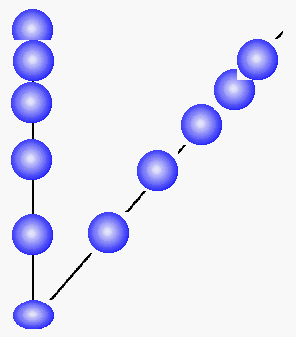
(4)依次拖動小球到軌跡上,如圖7

(5)打開Score窗口,選中小球的11個精靈(sprite),將它們的幀跨度改為1幀,如圖8

小技巧: 通過 Property Inspector 窗口來修改精靈的幀跨度是很方便的而且很精確,特別是在精靈幀跨度變為1以後要再變為大於1時,當然你也可以在Score窗口中用“Alt+拖動精靈” 來重新拉長精靈的幀跨度。
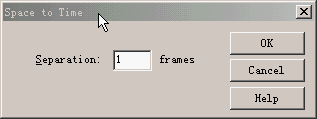
(6)選擇菜單 Modify / Space to Time ,在彈出的 Space To Time 對話框中輸入1 ,如圖9。你也可以輸入一個較大的數字,數字越大對應下落的速度也就越慢。

(7)打開Score 窗口就會看到剛才的11個小球精靈變成了一個精靈了。這就是我們所要的小球下落的動畫精靈。
(8)最後一步就是要刪除舞台上的軌跡,因為它現在已沒有什麼用了,如果你覺得小球下落的速度太快了,可以通過改變剛剛生成的精靈的幀跨度的長度來調節。
三、Cast To Time
在用逐步記錄法制作“開放的鮮花”中,在需要替換每一幀時都使用 Edit / Exchange Cast Member 菜單命令,這個操作要進行14次。如果用逐步記錄法來做一個有幾百幀的動畫,那麼我們的工作量是非常巨大的。如果使用 Cast To Time 來做“開放的鮮花”動畫,那就簡單得多了,具體實現方法如下:
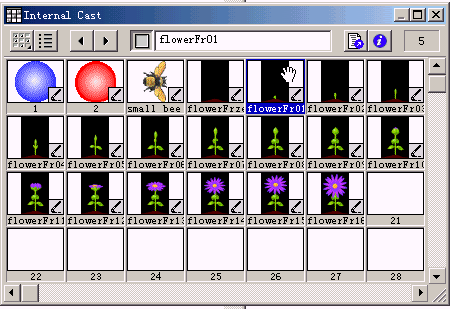
(1)打開 Cast 窗口,選擇需要的全部造型成員,如圖10。

小技巧:你可以通過單擊Cast窗口左上角的 Cast View Style 按鈕把Cast窗口視圖轉成如圖所示的列表方式,再單擊 列表上部\"#\"按鈕,Cast 表就會按序號從小到大排列。這樣我們在選擇時就很方便了,不會搞錯順序了。
(2)選擇菜單 Modify / Cast to Time 命令,或按住 Alt 將這組造型成員拖到舞台上。舞台上就會生成一個精靈,這就是我們所要的了。
注意:Cast To Time 生成動畫時是按照你所選的造型成員(Member)的序號(number)先後來生成的,並不是按你選擇的先後來進行的。每一個造型成員都有唯一的序號,也是它們的標識,這個序號你只能在影片制作的階段時改變它,而無法在影片播放中改變。改變的方法就是,在Cast Window中用鼠標拖放。(縮略圖的視圖方式時你才可以拖放Cast Windowk 中的造型成員,也就是如圖5的視圖方式時。)

(3)如果你覺得這朵花長得太快了,你可以在Score窗口中改變它的精靈的幀跨度,拉到你滿意長度。
至此我們介紹了四種動畫制作的方法,它們各有自己的特點,逐步記錄法比較精確,它可以精確地控制每一幀的變化;而空間到時間就比較直觀;而Cast to Time 則是一種比較我快捷的方法。至於用哪一種方法,則要根據實際情況來定了。