






並不是所有對象使用 16 × 16 的圖像都能獲得較好效果。下面的對象通常以正面直觀圖像顯示:
文檔圖標
符號圖標(如警告或信息圖標)
單一對象圖標(如放大鏡)

除非創建重疊輔助對象可以更清楚地表達圖標的含義,否則就可讀性和完整性而言,還是應使用直觀圖像。還應考慮如何按組查看圖標,以便確定如何將對象分組。

投影
使用投影後,Windows XP 圖標將更清晰且更具立體感。可在Photoshop 中實現這種效果。
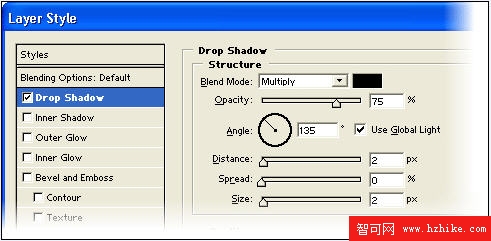
若要為圖像添加投影,請在 Photoshop 中雙擊圖像的圖層,並選擇 Drop Shadow。然後將 Angle 更改為 135,Distance 更改為 2,Size 更改為 2。此時投影為 75% 不透明黑色。

輪廓
繪制 XP 樣式圖標時,為圖像添加輪廓可使之更清晰,並可保證圖像在不同背景色上都具有較好效果。
二、創建圖標的具體步驟
步驟 1:概念
設計新圖標時,建議先用紙筆將基本思路繪制出來。
以下是 Windows XP “圖片收藏”圖標的初稿示例:

設計圖標時,請考慮以下因素:
使用已有概念以確保真實表達了用戶的想法。
考慮圖標在用戶界面環境中以何種形式出現,以及如何作為圖標集的一部分使用。
考慮圖形的文化背景。避免在圖標中使用字母、單詞、手或臉。必須用圖標表示人或用戶時,請盡可能使其大眾化。
如果圖標中的圖像由多個對象組成,應考慮如何使圖像尺寸更小。建議在圖標中使用的對象不超過三個。對於 16 × 16 的尺寸大小,還可考慮刪除某些對象或簡化圖像使之更容易辨認。
注意:在圖標中使用 Windows 標志時,請遵守以下規定:
為遵守商標及 Windows 品牌規則,除 Windows 的 Update 圖標外,不要在圖標中使用 Windows 標志。
Windows 標志只能在 Microsoft? Windows? 操作系統所提供的圖標中使用。
Microsoft 品牌組應審查圖標中 Windows 標志的使用情況。
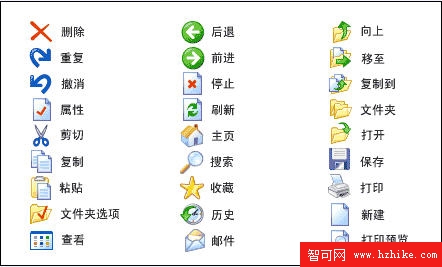
公用圖標

公用工具欄圖標

步驟 2:繪制圖像
若要繪制 Microsoft Windows XP 的樣式圖標,建議您使用矢量工具,如 Macromedia FreeHand 或 Adobe Illustrator。按圖標設計概述中指定的操作使用調色板和樣式特征。
使用 FreeHand 或 Illustrator 繪制圖像。
分別創建三個尺寸的圖像。因為稍後將為圖像添加投影,所以創建的三個尺寸應為 46 × 46、30 × 30 及 14 × 14 像素。
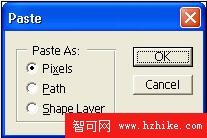
復制矢量圖,並將其粘貼到 Photoshop 中。

注意:建議使用 Photoshop 作為圖像創建工具,因為創建 .ico 文件所用的 Gif MovIE Gear 可以直接導入 Photoshop 文件。在 Photoshop 中通過“RGB”模式創建的圖像都具有 alpha通道。如果圖像或圖層具有透明度,對圖標而言,使用通道將非常有意義。

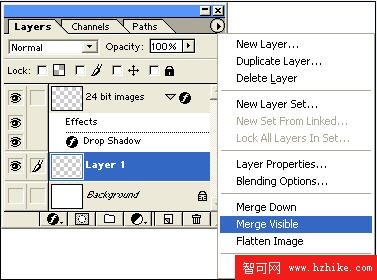
若要合並投影和 24 位圖像,請新建一個空層。在 Layers 菜單中,選擇 Merge Visible 將三層合並在一起。

新建三個 Photoshop 文件,每個文件的尺寸分別為 48 × 48、32 × 32 和 16 × 16 像素。復制並粘貼相應圖像。如果圖像投影被截斷,應在FreeHand 中縮小圖像尺寸,然後重新執行這些步驟。
將每個文件保存為 .psd 文件。不要將圖像圖層與背景圖層合並在一起。最好在文件名中包含尺寸和色彩深度。
步驟 4: