10月,一個收獲的季節,微軟的新一代操作系統 Windows8 悄然而至,同時,我們的微博客戶端團隊,也搭上了第一波Win8應用的末班車,設計並推出了騰訊微博MS版本。本文將結合騰訊微博MS版本的設計過程以及對Win8系統特性的認識,聊聊Win8操作的平台的應用設計。

文章很長,請選擇有價值的部分閱讀,或許你敢把它讀完呢…

本文索引:
1. Windows8—再構想
2. Win8的系統特性
3. Win8的交互特性
4. Win8的視覺特性-Metro進化
5. 騰訊微博MS首版的設計思路
6. Win8平台應用設計建議
一、 Windows8—再構想
關鍵詞:後PC時代
《Windows8 guide》開篇第一段即言明:“如今超過三分之二的PC是移動設備,比如筆記本、上網本、平板電腦。幾乎每一台PC都有無線連接的能力”。所以,Win8的設計更多的考慮了移動設備和觸控體驗,更加的關注的是用戶和應用關系,而不是操作系統本身。雖然保留了大部分Windows7的基礎特性,但Win8系統旨在創造更優的觸控體驗,建立新的良好的生態系統。
如果說蘋果完成了後pc時代的基礎性創新,那win8的出現則意味著傳統PC的全面遷徙。以ipad、iphone為代表的無線觸摸產品的強烈沖擊,讓微軟意識到PC戰場其實也已經徹底轉移了,而Win8操作系統就是在這種情形下微軟的一次再構想。
二、 Win8的系統特性
Win8系統有很多不同一般的操作體驗,這裡筆者摘取了一些更能體現其設計理念的特性進行介紹,更多詳盡的特點就不在此贅言了。
Win as One
在win8系統中,程序是以應用的形式存在的,它有應用市場,用戶可以進行應用服務的購買,讓人不禁聯想到,這更像iOS、安卓等無線領域的,但不同在於,Win8試圖通過系統的平台,將安裝在該平台上的所有應用進行有機的聯系,強調應用間的協同和共享,給用戶帶來完整、生態化的體驗,也讓每一個在此生態系統內的應用“Win as One”。
1. Charms(超級按鈕):高於任何應用的系統整合工具欄

在任何時候,用戶都可通過在屏幕右側邊緣向左滑動或將鼠標懸停至屏幕右側,呼出Charms。Charms是個樞紐般的系統工具欄,通過這裡,用戶可以快速的進行搜索、分享、設置等操作。
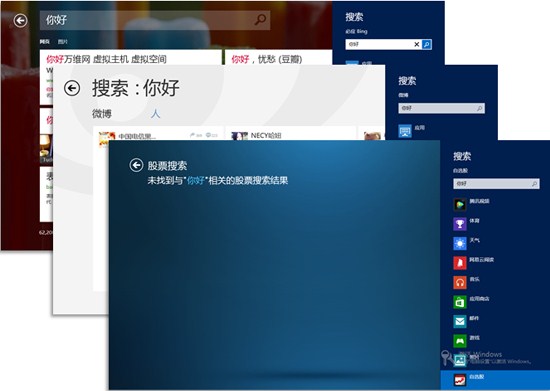
2. 搜索:系統層級的整合搜索,帶來更全面快捷的搜索與信息檢索體驗

搜索可查詢的范圍不再僅限於程序和文件,幾乎遍及操作系統和互聯網整個環境中。用戶不僅可以在一個應用中查詢關鍵字,而且還可以快速切換到其他應用,或者在幾個應用直接來回切換搜索結果。簡化了用戶操作,無需重新輸入關鍵詞,就可以直接在新的應用程序下獲得不同方面的搜索結果。
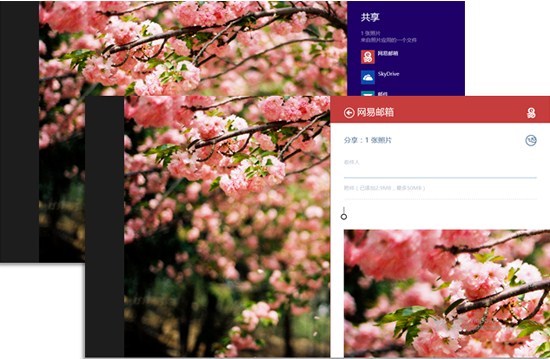
3. 共享:系統層級的整合分享,使應用之間更開放,信息和內容傳遞沒有界限

用戶可以在任何時候,把任何內容直接通過分享,分享至支持該內容分享的應用中,使信息得到開放無障礙的流動和擴散。
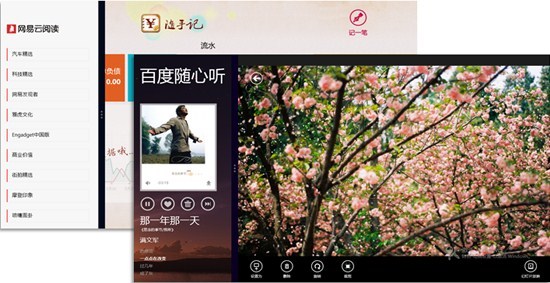
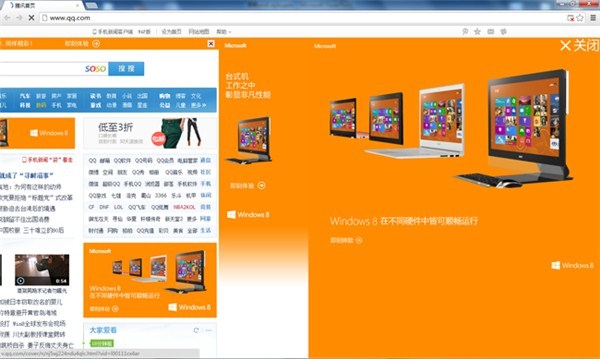
4. 貼靠視圖:一屏兩用,應用共處之道

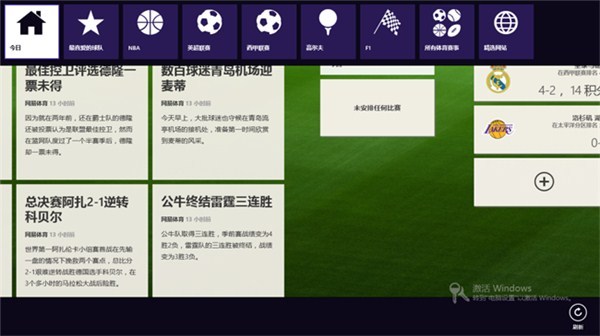
5. 動態提醒:無處不在,讓信息處理更加及時准確

Win8的動態提醒機制主要通過兩種方式來實現:動態磁貼和系統toast。在start界面你可以設置動態的磁貼以實時顯示每個應用裡的最新更新,在任何時候你的應用都可以通過實時toast來對用戶進行重要信息的提醒或者應用操作的提醒,toast是可以被用戶主動滑走消失的,toast中可以直接顯示新消息的內容。
前衛的觸控體驗
就在最近,當被問及企業用戶喜歡Windows 8操作系統的什麼特性時,身為微軟掌舵人的史蒂夫·鮑爾默給出了非常簡潔的回答:觸摸、觸摸、觸摸!
Win8非常注重觸控體驗,排除基本的觸控操作不說,其很多關鍵系統操作都是依靠比較高級手勢操作進行的,雖然需要一定的學習成本,但因為是用戶不得學習的操作,而且習慣之後確實也會給整體體驗帶來更加流暢、快捷的感受,這一點筆者本人還是比較欣賞的。另外通過這樣的高級手勢設定,win8使得用戶的操作僅通過觸摸屏幕就可以完全掌控,ipad也有類似的手勢操作,但那僅僅是作為輔助操作存在,相對而言,Win8貫徹的更加徹底,同時也更加流暢和便捷。
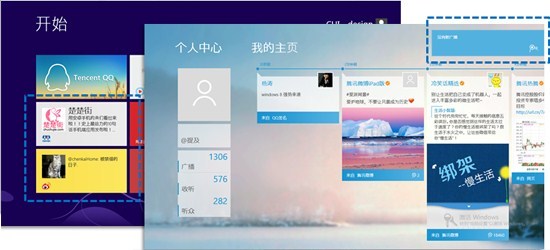
1. 語義縮放

Win8的橫向流動界面可以無限延長,加之其內容為主的設計思維,在很多頁面用戶都不得不面對long long的滑動導航壓力,比如Win8的start(開始)界面,在這樣的界面,系統增加了一步高級手勢操作,用戶可通過雙指捏合,將當前界面縮小為純導航視圖,並進行快速導航跳轉。此視圖跟正常視圖其實是兩個界面,應用設計者可以根據自己的情況自行設計該視圖的樣式和操作。
2. 應用切換

Win8支持真正的多進程管理,而且是沉浸式操作體驗,所以怎樣切換應用,又是一個難題。Win8的解決方案是,用戶可以通過左側的邊緣向右滑動,可以直接切換為上一個應用程序,整個過度非常流暢、快速。
3. 選擇操作

Win8的選擇操作使用了向下拉選的高級手勢,選擇操作可以在默認界面直接進行,不需要多一個編輯態,也不需要再設置一個多選框,更加直接,但也需要學習成本。
4. 關閉程序
Win8沒有返回的物理按鍵,提倡沉浸式體驗的設計理念,也造成了每個應用都沒有關閉或者退出按鈕,那麼用戶怎樣關閉一個應用呢?只需要手指從屏幕頂端下劃至屏幕下半區,伴隨流暢的動畫,應用關閉。
5. 多進程管理

用戶可以在屏幕左側向右滑動一小段距離再向回滑動,呼出當前進程管理。
6. 呼出工具欄

Win8應用中把大部分操作工具,都放在隱藏的工具欄中,固定的導航也經常放在隱藏的導航欄中,用戶可以通過屏幕上邊緣下滑或者下邊緣上滑,呼出工具欄和導航欄。
對傳統鼠鍵操作的平衡考量

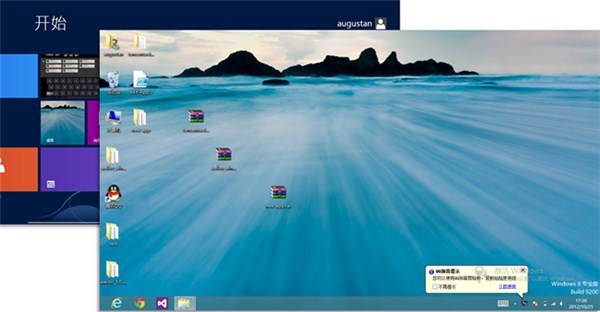
Win8系統不僅僅有主推觸摸體驗的metro界面,也保留了Windows之前窗口操作的桌面系統,一方面照顧到Windows用戶的使用習慣,另一方面也因為在未來不短的一段時間內,Win8的很大一部分用戶依然會以鼠鍵操作為主要使用方式。另外,在metro界面的所有觸摸操作,均有相對應的鼠鍵操作實現方式。
三、 Win8的交互特性
Win8 metro界面沿用了WP7的視覺風格,並且在交互上也繼承了其簡單、快速、內容為主等等的特質,像動態磁貼之於動態磁貼,橫向列表之於全景視圖,全局分享和搜索之於HUBS…Win8很多交互形式都是基於WP7的進化和發展。他們在精神上是互通的,可以查找一下去年的一篇文章–《WP7交互特性淺析及APP設計探究》,有興趣的可以參考閱讀哦。
其實Win8的大部分特色的具體交互形式在上面的系統特性中都已經做了很多介紹,這裡主要進行一些交互設計思維上的總結,並結合實例進行說明。
1.“Content not Chrome”– 內容優於形式,注重信息而非界面

這是Win8設計的核心思維,Chrome在設計時候,提出的理念就是讓用戶更加關注網頁內容,而忽視浏覽器本身,Win8將其拿來主義一番,並進行了發揚,內容為先,其次是界面。我們會看到下面提到的一些交互設計方向,都是以這一核心思想做指導的。

舉個手機的例子來形容這一點再貼切不過了。在iPhone之前很長一個時期內,手機的設計最重要的是硬件外觀設計,奇形怪狀,人們買手機的時候也非常注重外觀的美丑,而發展到現在,每一台手機只有一個大屏幕,人們更加注重的卻是屏幕裡面的東西了,對手機的外形已經不再那麼關系,當有一天,手機漸漸無形了,我想我們也不會那麼奇怪。其實界面的設計也是這個道理,一切的形式都是為了更好呈現內容並讓用戶愉快的去接受而存在的。Win8將這一點作為其設計的指導思路。
2. 流動的導航,清晰的內容流向,繼續或者回頭
以內容為主導的交互界面,Win8更希望通過內容的流動去帶動或者吸引用戶的使用,希望通過用戶的潛意識去引導用戶。所以它的導航是和內容在一起的,用戶感知的下一步是去向什麼樣的內容,而不是怎樣去走下一步。
3. 沉浸式的浏覽與操作體驗,隱藏式的工具與導航操作
Win8的設計提倡給予用戶沉浸式的體驗,在有限的屏幕中,將內容最大化的呈現給用戶,同時將固定的導航和工具隱藏在上下邊緣的工具欄和導航欄中。Windows不再是窗口,而是世界。
4. 橫屏浏覽帶來的扁平架構
Win8的頁面最大的特色就是流暢的橫屏浏覽,基於內容的導航架構,使Win8的導航不在重要,而是直接把可能在其他平台需要二級頁面的呈現的內容,直接呈現出來。另外,橫屏空間的良好擴展性,也使得整個系統的架構更加扁平並且可用。
5. 橫屏操作體驗大部分情況下明顯優於豎屏操作
Win8的設備比例,大部分設備使用情景以及橫向滑動的系統操作等原因,造成了Win8系統大部分情況下橫屏操作的體驗要由於豎屏操作。
風險
這不是微軟的軟文,所以Win8還是有很多風險和問題的:
l 用戶的潛意識最容易迷失
Win8提倡以內容去引導用戶的浏覽,希望通過用戶的潛意識去引導用戶。但其實,一旦內容的展現形式處理不夠好,用戶很容易在千篇一律的內容面前迷失自己。
l 高昂的學習成本
各種高級手勢的運用,需要用戶很高的學習成本,過高的操作門檻,在佩服其勇氣的同時,也不得不為其擔憂。
l 內容也會疲勞
Win8的生命力在於內容,好的內容能夠在win8平台上得到很棒的呈現,但對形式的過分忽視,也會造成其對內容的要求更加苛刻,因為很難在Win8平台上用不一樣的表達方式來彌補某些內容本身的不足。外對高質量內容的持續要求,也可能會造成後期的疲軟以及用戶的審美疲勞。
l 觸控與鍵鼠的混亂不堪
Win8十分激進的注重觸摸體驗,但又不得不考慮大部分用戶的設備門檻和使用習慣,直接將Modern UI界面和Windows界面糅合在一起,造成不小的困擾。在設計每個觸摸體驗的同時,又要考慮鍵鼠用戶的操作,也給設計本身帶來了很多困難。
四、 Win8的視覺特性-Metro進化
從WP7開始的Metro風格引發了鋪天蓋地的口水戰。有人說這是微軟最後的掙扎,也有人說這是不能回避的未來樣式。看起來WP7和Win8好像是iPhone和iPad的區別,但其實Win8的平板更大程度上代表了所謂的Metro風格,哦,應該叫Modern UI或Windows 8 style。
貫穿始終的精髓

靈感來源?
· 現代設計 — 包豪斯(簡潔、實用,減少元素,以突顯本質)
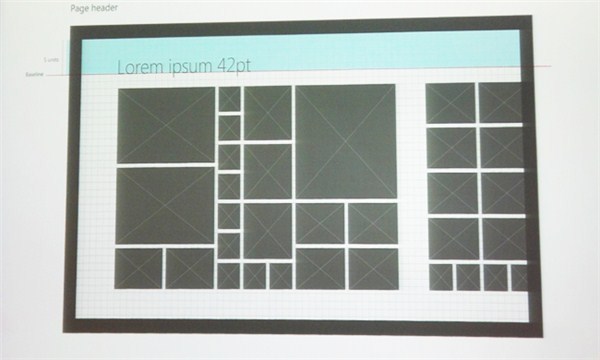
· 國際主義平面設計風格 — 瑞士平面設計風格 (清晰強烈的柵格設計,強調版式設計,用文字的大小和層次來控制頁面的節奏)
· 動態設計 — 電影藝術(世界級的動畫,用以激發用戶情感)
這樣的設計思路清晰的鋪開了“內容高於形式”的主題,簡潔而又無邊界、拋棄繁復的無質感元素,完美的诠釋了Metro風格的設計精髓。
經典風格的進化
雖然在Win8的設計上微軟依舊提供大量的“設計建議”,但微軟漸漸放開了設計師的手腳,在經典的Metro風格上做了大量的改進,這一切也是為了更好傳遞與展示信息。
· 輕質感 — 方形、色塊、直角看起來依舊是Win8的主要視覺風格,但在越來越多的應用中我們看到了漸變、投影、半透明以及輕量的擬物。

· 更多的分辨率尺寸 — 與WP7的單一尺寸不同,Win8的設備分辨率最小是10‘’(1024×768),推薦尺寸是11‘’(1366×768)及以上。微軟提供了動態布局方式,可以縮小、放大或重新排列控件元素,從而適應各個設備的可用視覺空間。

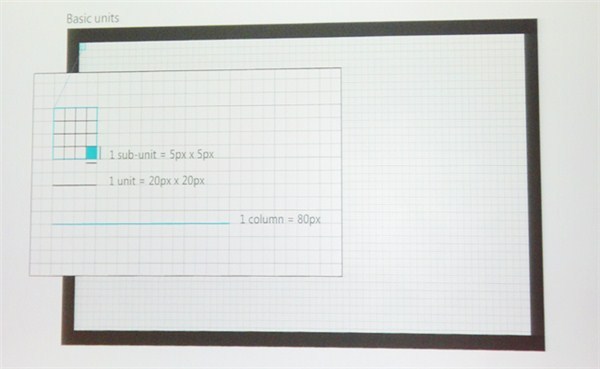
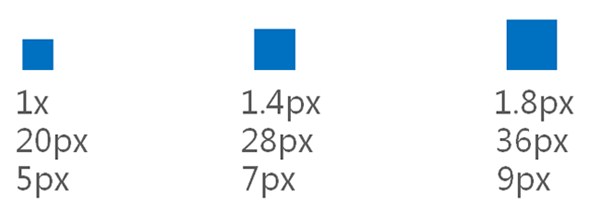
· 優秀的柵格系統 — 在推薦的1366×768分辨率上,柵格的sub-unit為5px,1 unit為20px,所有的間隔與區域劃分都以此為基礎。針對不同的分辨率,柵格系統也分為3種基本尺寸:1倍、1.4倍、1.8倍。這也要求在提供位圖資源的時候提供3種尺寸。



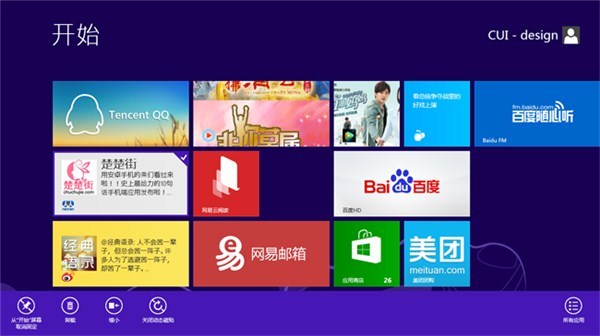
· 動態磁貼 — Win8的動態磁貼提供了兩種尺寸、多種排版方式,設計師可以針對不同的推送內容,選擇最有效的方式。你可以展示最新上傳的照片、正在聽的音樂、你的新提及、新郵件。用戶既可以直接在瓦片中閱讀提示信息,也可以對磁貼進行選擇、刪除等操作。它會不斷吸引用戶回到你的沉浸體驗中,是一扇吸引和激勵用戶的門。


· 導向設計,從物理回歸界面 — WP7的物理後退鍵是一條連續的路徑, Win8的按鍵則全部移到了界面中。除了後退按鈕,還有語義縮放、超級按鈕、切換程序和關閉程序的手勢這一些列精彩紛呈的路徑選擇方式。當然,在設計的時候,要利用視覺元素更有效的明確層級轉換的關系,降低用戶迷失的風險。

· 沉浸式體驗 — WP7中還保留著狀態欄和工具欄,在Win8中這一切都被隱藏起來。Win8風格希望用戶能夠沉浸內容本身,而不是讓用戶去考慮每個按鈕的作用,讓用戶用自己的潛意識行為去操作。
五、 騰訊微博MS首版的設計思路
所有的應用都是在解決用戶的問題,所有的設計都是在解決應用和用戶的問題。這次騰訊微博MS首版設計的分享,我們決定以問題的形式呈現出來,解決了這些問題,我們也完成了該應用的設計。
騰訊微博MS呈現的核心內容是什麼
每一個Win8的應用設計之初都會被問及這樣一個問題:“This app is the best app in its category at____?”。我們的應用擅長什麼?我們的用戶能用它來做什麼?我們該提供怎樣的功能和內容?在這個核心想好之後,再去以此延伸去設計交互或視覺的呈現方式。
毫無疑問,我們所要做的就是將微博的信息完整、快速的呈現給用戶,並提供給用戶互動以及擴展微博關系鏈的核心體驗。
明晰了用戶需求和產品內容的關系之後,我們所面對問題也就變成了產品設計本身和平台的契合,以及用戶易用性與產品細節的打磨。
糾結的主頁設計:流動的導航與無盡的微博主頁的關系
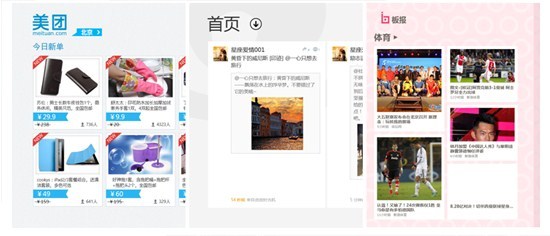
微博是個消息匯合的地方,最核心的部分是用戶的Timeline,這裡的消息數量是無盡的,用戶在此獲取內容的操作也是連續的。在Win8平台,最傳統的信息組織形式莫過於,將微博Timeline以呈現部分內容的方式作為主頁的一部分進行呈現,如要獲取更多,則需要進入下一級詳情頁(如下圖),這樣好處在於我們可以在首頁上展現更多的內容以吸引用戶。但是卻發現,我們的核心內容卻沒有得到很好展示。

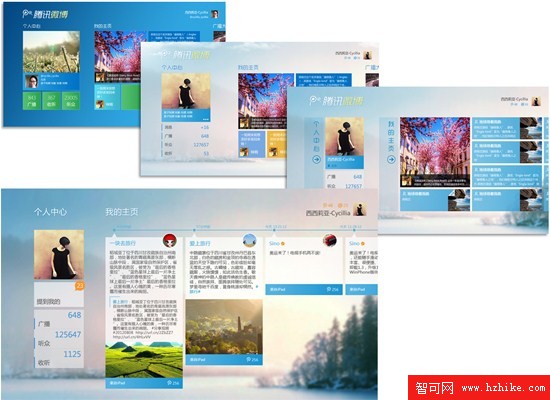
於是,我們放棄了最初的想法,嘗試了第二種結構。為了呈現核心內容,我們果斷放棄廣場、頻道等內容的干擾,直接去除。為了方便用戶能夠盡快的處理自己的個人信息,我們在最開始的vIEw保留用戶的個人中心,在其後則將所有的微博以相對規則的順序進行排列,用一個個矩形承載每條微博的信息(如下圖)。

這樣的好處在於我們能將用戶timeline的微博全部呈現,不必擔心被打斷。但是,由於矩形的相對規則排序,造成了我們不能保證每條微博都完整呈現,用戶還是需要點進每一條微博去浏覽他的內容,增加了用戶的操作壓力。另外,在橫屏浏覽的信息流中,上下排布的微博信息,也給用戶的單向浏覽造成了困擾。
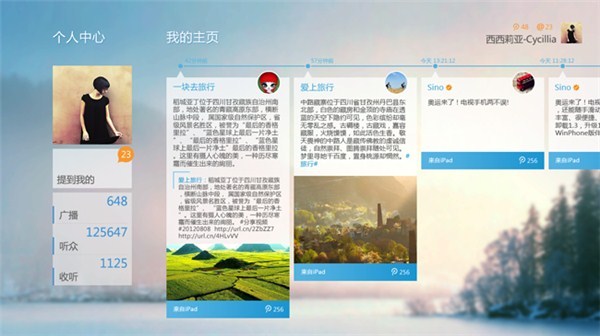
於是,我們改進並實現了第三種方案。時間軸的設計讓無盡的微博主頁看上去更加活潑,卻又如此理所當然。用戶可以在首頁就能完整的浏覽每一條微博消息,單向的內容浏覽使用戶的行為更加的順暢自然。甚至,我們可以很自信的去掉首頁的LOGO,當我們返璞歸真的思考內容本質的東西,你就會發現,你希望給用戶呈現的將不再是某種形式,而是某種氣質。

怎樣在茫茫Win8應用中尋找自己的獨特氣質

我們先來看看商店裡的一些應用,在其他平台的風格中,Win8風格堪稱先鋒,但當鋪天蓋地的方塊、直角迎面而來,用戶就很難記住那些看起來差不多的應用了。那麼,在視覺設計中我們又該怎樣體現自己的獨特氣質呢?
1. 主頁的進化
設計初期,我們保守的嘗試了經典Win8風格。我們發現自己的目光被那些絢爛的大色塊奪走了。同時,這樣的布局,對微博的文字閱讀也不是一種很好的方式。在第二、第三稿的時候,我們去掉了漸變,調整了背景色,將微博以規整統一的無漸變方形呈現。內容雖然明顯了,但微博閱讀的完整性以及圖片的優勢卻依舊沒有充分體現出來…
在心理學中,人類對圖片的短時記憶會比文字更快速,閱讀的時候一張配圖會讓人更快速的定位到上次閱讀的位置,而如果是簡單的文字語句則很難做到這點。於是在最終的時間軸方案中,我們充分的考慮了Win8的大尺寸屏幕,為微博的文字和圖片呈現方式制定了特殊的策略:按時間順序排序的每塊微博區塊為固定寬度,圖片均以固定寬度無邊界顯示。微博區塊的高度則根據屏幕進行自動適應,保證文字全部顯示,圖片高度則根據屏幕高度和文字高度進行相應裁剪。同時也設定了最小高度,避免微博區塊出現太過於強烈的高低落差。
個人中心的排版也拋棄一般的色塊,大尺寸的頭像,三圍頁的list排布,用高亮色的數字和強對比色的提示來高效的展示信息。

2. 藍色,延續的DNA
在設計上我們延續了騰訊微博的經典色調藍色,但針對整體思路我們將藍色的明度降低,用清透的效果營造出一種舒適柔和的氛圍,減少環境色對閱讀的干擾。

3. 細節,簡潔與簡陋的一步之差
極簡風格最怕的就是看起來像沒有設計過,為了避免這種現象的出現,我們用簡單的樣式配合獨特的排版方式,在視覺和交互上都增加更多考究的細節。
l Timeline的不同 — 用時間線貫穿始終;采用了圓形頭像平衡畫面;配合時間軸的旋轉刷新動畫;大尺寸展示的圖片策略。
l 搜索頁、個人資料頁 — Tab頁減少層級跳轉;去除不必要的邊框等Chrome元素。
l 讓架構層次處理更扁平,給用戶更少的全屏跳躍

在win8中能讓用戶迷失的除了流動不做區分的內容,還有就是太多的全屏跳轉。沉浸式體驗不應該存在於應用的每個頁面,在合理的信息區分之後,扁平化的架構處理才更加符合Win8的用戶。
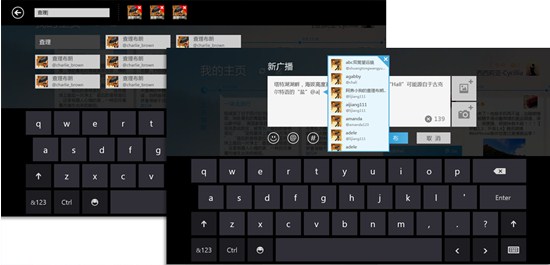
觸控與PC的抉擇

寫操作是微博的核心體驗之一,考慮了用戶在Win8平台進行寫操作時,更加有可能選擇使用鍵盤輸入微博內容,我們在進行提及多人以及插入話題功能時,同時考慮了觸屏輸入和鍵盤輸入兩種模式下的不同操作反饋,借鑒了PC端微博寫操作的操作體驗。
在Win8的設計中,鍵鼠的操作設計並不作為主要設計因素,但是卻必須要考慮。很多時候我們多考慮一點,用戶就會方便很多。
六、 Win8平台應用設計建議
l 不要過分遵守Win8的設計指引,指引裡的一切都是建議或者不建議,應用的設計應該做綜合的考慮,平衡用戶、平台和自己的內容,再去做抉擇。
l Win8應用為內容而生,設計之前請先想清楚你的應用能給用戶帶來什麼,然後合理的安排你的內容層次。
l Win8的導航是流動的,但也是易迷失的,所以我們更應該在內容的呈現形式上做不同的區分,以此來增加用戶對其的辨識和聚焦,減少迷失。
l Win8的工具欄和固定導航欄都是隱藏的,但並不是說界面上就不應該出現這些,應用的核心操作以及用戶最常用的操作,還是建議適當的在應用界面就予以呈現。
l Metro UI不是大方塊,讓那些言論見鬼去,在保持輕量和內容為主的前提下,適當的增加界面視覺層次和其他圖形或者無圖形的展現,是有利於用戶對內容的辨識以及舒適閱讀的。
l 在主要滿足的觸摸體驗的同時,也適當考慮下鼠鍵用戶的操作體驗,這能給你帶來口碑。
l 盡量減少操作的層級,Win8的橫向浏覽已經帶來了更加扁平的信息架構的機會,不要揮霍掉。
l 沉浸式體驗沒錯也很好,但並不是說就要做各種的全屏頁面跳轉,合理安排信息的主次,使交互操作更加輕量和可預期,請為用戶省點力。
l Win8的操作系統一般都可以提供比較可靠的硬件平台,所以請保持你的應用的動態與流暢。
l 謹慎考慮豎屏操作,可以為愛選擇放手。
七、 小結
整體的感覺win8操作系統還是非常快速、流暢、直接的,這是一次嘗試,微軟試圖把人們對PC的操作習慣向更觸摸更移動的方向遷移,但還有比較長的路要走。但是Win8的設計哲學還是很應該得到認可的,也希望在不久的將來,大家說到簡單、直接、快速這幾個詞的時候,聯想到的不僅僅是李小龍,還有這樣一個敢於嘗試的操作系統。